


If you want to follow along, click on Create New Project, select Node.js, select a project Location and click on Create.Ī new Node.js project should be created. In this section, I am going to create a new Node.js project and show you how to run it. To do that, click on Get from Version Control and follow the instructions. You can also create a new project from a GitHub repository. To do that, click on Open and follow the instructions. You can open existing project in WebStorm. You click on Create New Project to create a new JavaScript project and follow the instructions depending on your project requirements. Now, you can use WebStorm for your JavaScript projects. You will get 30 days of free access to WebStorm IDE.
INSTALL WEBSTORM IDE FOR FREE
If you want to try out WebStorm before buying the license, select Evaluate for free and click on Evaluate.

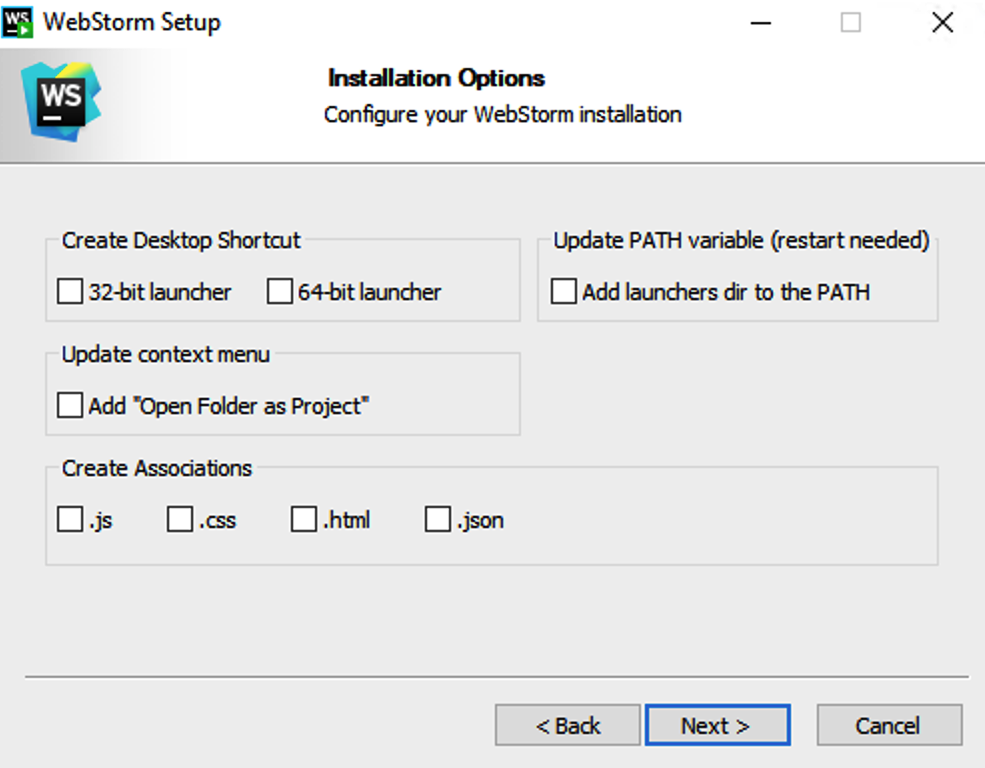
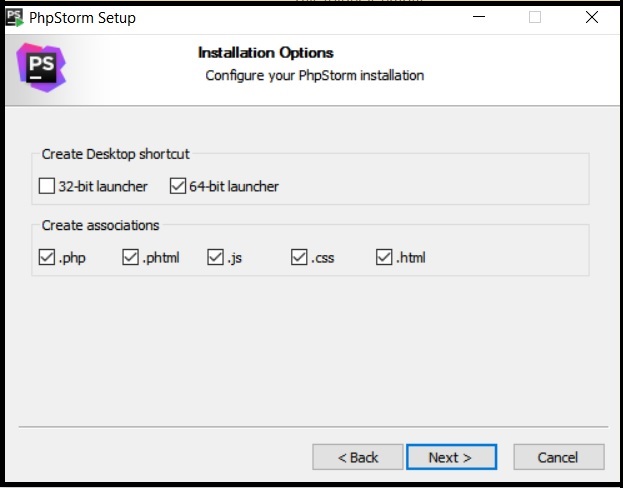
You can buy a WebStorm license from JetBrains and activate it from here. Now, you will be asked to activate WebStorm. Once you’re done, click on Start using WebStorm. If you need any of them, just click on Install to install it. WebStorm will recommend you some popular plugins. If you want to open WebStorm projects from the command line, check Create a script for opening files and projects from the command line and click on Next: Featured plugins. Make sure Create a desktop entry for integration with system application menu checkbox is not checked as WebStorm desktop icon is already available. Now, select a UI theme and click on Next: Desktop Entry. If It’s the first time you’re installing WebStorm, select Do not import settings and click on OK. $ umake ide webstorm Initial Configuration of WebStorm:įirst, start WebStorm from the Application Menu of Ubuntu 20.04 LTS.Īs you’re running WebStorm for the first time, you will have to do some initial configuration.įrom the Import WebStorm Settings dialog, you can import settings from older version of WebStorm (if you had it installed before).


 0 kommentar(er)
0 kommentar(er)
